Look Inside

I believe no one could memorize all the CSS properties. It is already difficult for us to just remember CSS2.1 properties, but now more with new CSS3, it’s become even harder. That’s why CSS3 generators will come in handy. It’s not a shame to use CSS3 generators, but instead it could help us a lot especially in the time. Hereby, to save your time again, I would like to recommend you some useful online CSS3 generator tools. You should definitely bookmark them for future use!
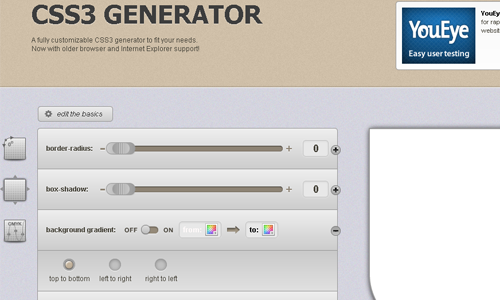
CSS3 Generator

CSS3 Generator is definitely one of the most popular CSS3 generators in the Internet due to its clean and wizard-like interface. It provides a variety of CSS3 properties options like border radius, box shadow, text shadow, RGBA, @Font Face, transitions and transform. CSS3 Generator consists of instant preview feature and displays the compatible browsers’ version that supports the selected CSS3 property. Hence, remember to take a look at browsers compatibility before grab the code.
CSS 3.0 Maker

If you wish to have easier control of CSS3 properties’ value, then CSS 3.0 Maker will suits your needs. It replaces the free key textboxes to sliders and color picker for value input purpose. So you can easily modify the values with a simple click and drag. Another cool feature by CSS 3.0 Maker is it will indicate the browsers and mobiles that support the selected CSS3 property. Well, you could generate the CSS3 code for border radius, gradient, text rotation, transform, transition, animation, and etc from CSS 3.0 Maker.
Westcv CSS3 Sandbox

Westcv CSS3 Sandbox is an alternative of CSS 3.0 Maker. You can generate the CSS code for gradients, text effects, box properties and transform through this sandbox. All CSS values can be adjusted using drop down and sliders and the CSS code will instant update accordingly. The sandbox also provides some explanations to the selected property.
CSS3.me

If you prefer something simple and easy, CSS3.me could be the CSS3 generator tool for you. CSS3.me is a CSS tool used to generate CSS3 background for your sites. It has very nice and user-friendly interface and the step is pretty straight forward. You could define border, border radius, box shadow, background gradient as well as opacity for background CSS and have an option to choose which browsers should the resulting code works.
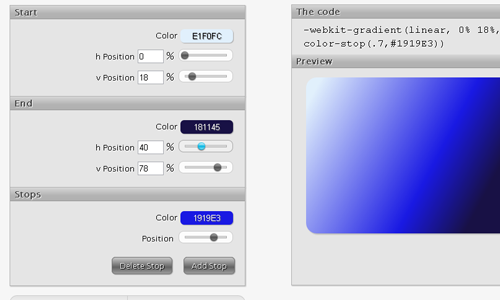
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator is one of my favorite CSS3 tools. It is different from other CSS3 generators which able to generate different CSS3 properties within same site. Instead, it only focuses on CSS3 gradient. However, you can create very complicated CSS3 gradient effects using this generator. Its interface is almost similar to Photoshop with some presets available. You’ll definitely love it!
CSS3 Gradient Generator

If you feel Ultimate CSS Gradient Generator is too difficult for you, perhaps you should try CSS3 Gradient Generator, an alternative of Ultimate CSS Gradient Generator. It gives you more options on gradient directions. And you could even select RGB or HEX color format for CSS code.
CSS3 Button Generator

I believe most of web designers have sought for Flash button generators before. However, today we are not talking about Flash but CSS3. CSS3 Button Generator is a button generator tool which can produce a great-looking CSS button without images needed. It allows you to change the button’s background gradient effects, set the shadows for button and tweaks the button’s font and shadows. Have fun with ‘buttoning’.
i2Style by Sciweavers

If you are lack of ideas for creating an attractive button, then you should use this CSS button generator – i2Style by Sciweavers. It has wizard-like interface, means you can create your CSS3 button step by step. The first step allows you to choose a button from presets and make adjustments by the following steps. The thing I like most in this tool is it provides you different variations for font, color, shadow, border, and etc. You can view all the variations at the same time accordingly and choose the one that suits you most. It’s save our time!
Button Maker by CSS-Tricks

Although this was just a demonstration page, but we could get use of it also! This CSS button maker is not as advanced as CSS3 Button Generator, but it has provided some new features like hover effect and active effect which didn’t offered by others. Perhaps you should combine the results from both of them?
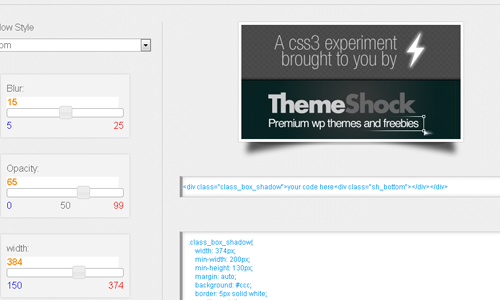
CSS3 Drop Shadow Generator

Last but not least, a special CSS3 shadow generator recommended for you – CSS3 Drop Shadow Generator. This CSS3 tool will only able to creates shadow effects for background, but it can produce curving shadow. Sounds cool right!
