Look Inside
![]()
CSS3 is the latest version of Cascading Style Sheets, as known as CSS. We all know that CSS is used to style our web pages to make our sites look nice and attractive. But did you know that CSS can be used to draw image, logo and icon? With the introduction of new CSS3 features, it gives the CSS lovers and designers more flexible ways to draw an image using CSS3.
With this post I have listed 25 amazing pure CSS3 icons, logos and graphics. No images and JavaScript are used but with only CSS and HTML markup. Hard to believe, but true! Trust your eyes and enjoy!
Before start viewing these amazing pure CSS3 icons, logos and graphics, you are strongly recommended to view these showcase using the latest version of Firefox (some icons not working in Firefox), Safari and Chrome.
CSS3 Cherry Blossom

The results from combination of CSS3 properties based on border-radius, gradients, transitions and media queries. And the most amazing part is it can GROW when you resize your browser.
Meowww!

A meowing cat built with CSS only! No graphics and no JavaScript used. But it looks like a yawning cat for me. LOL.
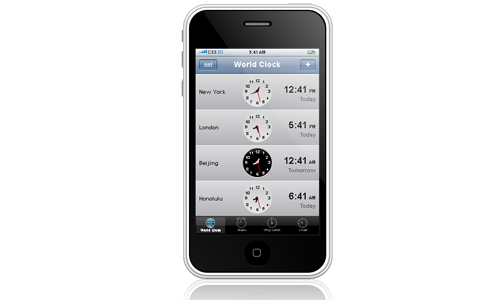
iPhone CSS3

That’s right. An iPhone in CSS3 with no images required. The clocks can even running.
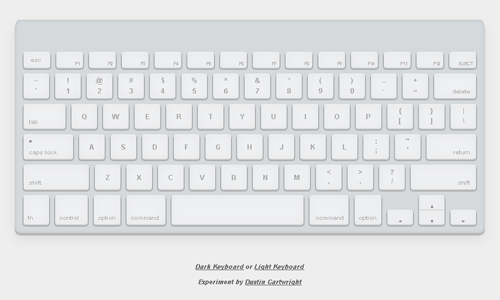
Apple Keyboard

Amazing! It’s an Apple wireless keyboard built with CSS3. Try press the keyboard buttons.
Doraemon CSS3

Yes, you’re right! This is Doraemon which drawing with CSS3. It’s looks cute.
Android Robot

The Android Robot which built in pure CSS with less HTML markup.
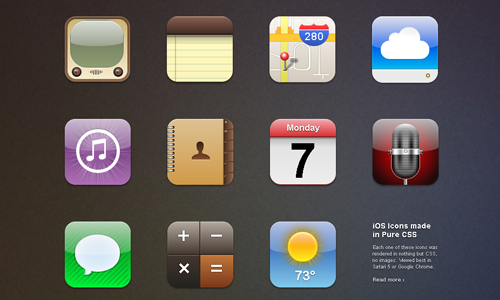
iOS CSS3 Icons

Amazing right? These icons are purely created by using CSS with new CSS3 attributes such as rounded corner, shadows, rgba, transforms and etc. No images used!
Raindrop CSS3

This is an amazing CSS3 raindrop with very nice gradient effects. Unfortunately it only be able to see in Firefox browser (since the creator only use -moz- attribute).
Social Media Icons

Did you know that you could actually create the social media icons without using any images? Here shown the proof.
Social Media Icons 2

Another set of social media icons that created using only CSS and HTML markup.
Pure CSS Icons

With the power of CSS3 border-radius and rotation attributes, you could easily build an icon like these. Just depend on your creativity.
Reddit Alien in CSS

The Reddit Aliens in CSS. No images, no canvas, just some CSS used. Best results in a modern browser. And the funny thing is the Reddit Alien looks sad in IE. XD…
Twitter Logo

A white bird flies in blue sky. Yes, it is Twitter logo! The creator has put a lot of effort to draw this wonderful logo.
Adobe & Photoshop Logo

A tribute to Photoshop using just CSS3 without using Photoshop.
Colorful Apple Logo

A colorful Apple logo created using pure HTML and CSS3. No images and no JavaScript included.
Atari & Animated Pong

The Atari logo recreated using CSS3.
Bahamas Logo

Bahamas logo drawn in CSS3. This logo use mainly CSS3 rounded corner effect.
CSS3 Patterns

Getting bored with current background patterns and textures? Maybe you should try this awesome CSS3 Patterns.
CSS3 Patterns 2

Another set of CSS3 patterns.
Internet Explorer Logo

Do you believe that this is created by CSS and no images included?
Opera Logo

Now here comes the Opera Logo by CSS3. Is it looks same as the real Opera Icon?
Chrome Logo

This is a new Chrome Logo, but it’s built using CSS3. Cool!
HTML5 Logo

HTML5 can’t shine without CSS3!
Volkswagen Logo

This is the amazing of CSS3!
Batman Logo

Another awesome CSS3 drawing: Batman Logo.
More
Feel amazingly with these CSS3 creations? Plan to create one for yourself? Below is the coding that can be used to create basic shapes using CSS3. Perhaps it can be a fundamental for you to get started with CSS3 drawing! Be creative and learn!
#square{
width: 150px;
height: 150px;
background: orange;
}
#rounded{
width: 150px;
height: 150px;
background: red;
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
}
#circle{
width: 150px;
height: 150px;
background: blue;
-moz-border-radius: 75px;
-webkit-border-radius: 75px;
border-radius: 75px;
}
#triangle-up{
width: 0;
height: 0;
border-bottom: 140px solid orchid;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
#triangle-down{
width: 0;
height: 0;
border-top: 140px solid green;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
#diamond{
width: 120px;
height: 120px;
background: magenta;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#parallelogram{
width: 120px;
height: 100px;
background: sienna;
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-o-transform: skew(20deg);
transform: skew(20deg);
}
#star{
width: 0;
height: 0;
background: yellow;
border-bottom: 140px solid yellow;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
}
#star:after{
content: "";
width: 0;
height: 0;
border-top: 140px solid yellow;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
margin: 40px 0 0 -80px;
position: absolute;
}
Final Thoughts
These are the icons, logos and graphics built by CSS3. No doubt, these require a lot of CSS coding just to draw a tiny shape which can be easily drawn by graphics editing tools like Photoshop. But there is nothing wrong with CSS3 icons, logos and graphics, the only concern is CSS3 is not yet fully supported by all browsers such as Internet Explorer.
What do you think? Will you use the icons made by CSS3 purely? Do let us know in the comment form below. And don’t forget to share with us if you’re just baked a brand new CSS3 icon, logo or graphic.
