Look Inside

jQuery is quite popular for website nowadays and I believe you must have seen it before, maybe you just don’t know it. For example, a site with a beautiful image slider/image gallery, or a site with a nice and awesome hover effects, most of them are using jQuery library if they are not flash-based websites.
Many designers and developers prefer using jQuery slider and gallery on their website as well as their client’s site due to better usability, compatibility and SEO. How about you? Actually, you don’t have to be a JavaScript programmer or JavaScript expert to code it. What you need to do is refer to existing jQuery slider or gallery tutorials, then follow the steps and create your own gallery and slider, or else you can simply download the plugin and use it (for lazy person like me… LOL). It’s pretty SIMPLE right?
In this post, I had listed 40+ really cool and impressive jQuery sliders and image galleries which you can refer to. I have group them into two categories, which are PREMIUM and FREE. Choose the one that suit you most! Cheer…
PREMIUM jQuery Sliders and Slideshow
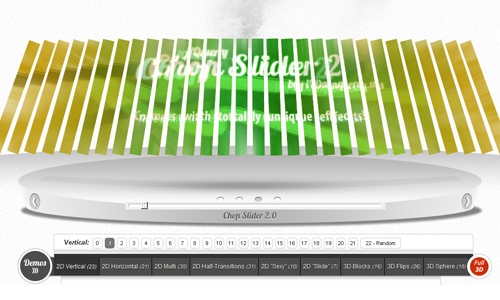
Chop Slider 2
by iDangero.us

Chop Slider is the greatest and the most eye-catching animated jQuery image slider. Chop Slider uses full power of CSS3 animation (2D and 3D transform transitions).
Features:
- 122 2D Transitions and 60 3D Transitions
- 5 “No CSS3” Transitions and 5 “Mobile” Transitions
- Build Your Own Transition Effects
- Wide Browser Supportightweight
- Etc.
CCSlider – jQuery 3D Slideshow
by cosmocoder

CCSlider is a unique jQuery slider and image slideshow plugin. It supports 3d transitions using HTML5 Canvas!
Features:
- 10 3D animated effects and 10 2D animated effects
- Customizable number of slices, delay and etc
- Support HTML captions
- Autoplay option
- Callback function
- Etc.
TN3 Gallery
by TN3 Gallery

With TN3 Gallery you can easily create amazing photo galleries and slideshows with slick transition effects, as well as multiple albums, CSS skinning, XML and Flickr support.
Features:
- Easy breezy implementation
- Fullscreen option
- Cross-browser support
- Multiple albums
- XML support
- Etc.
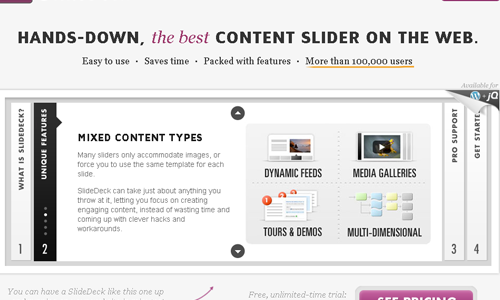
SlideDeck
by SlideDeck

SlideDeck comes bundled with a bunch of super-awesome features designed to save you development time and give you the flexibility to use it in a variety of ways.
Features
- SEO Friendly
- Slider Mode
- Free Minor Version Upgrades
- Touch Screen Support
- Mouse Control
- Etc.
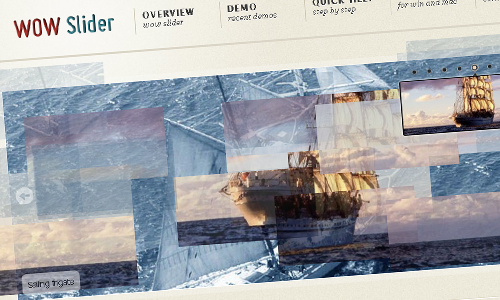
WOW Slider
by WOW Slider

WOW Slider is a jQuery slider and image gallery with lots of stunning visual effects and tons of professionally made templates.
Features:
- Awesome and unique transitions
- Fancy templates
- Cross-browser compatibility
- Clean and valid markup
- Customizable speed, delay, size etc
- Etc.
Advanced Slider – jQuery XML Slider
by bqworks

Advanced Slider is a jQuery slider and image gallery plugin that allows you to easily create powerful sliders and gallery using XML or using HTML markup.
Features:
- XML / HTML support
- 100+ possible transition effects
- Over 10 slider skins
- Inline HTML content support
- Thumbnails
- Etc.
uBillboard – Premium Slider for WordPress
by uDesignStudios

uBillboard is a Premium jQuery Slider for WordPress with a multitude of transitions and options for you to be able to customize it to your needs while not overwhelming you with options you never wanted or needed.
Features:
- Multiple Billboards Support
- Video Support (Youtube and Vimeo)
- Multiple skins
- Admin Interface
- Ability to use Blog post as slide content
- Etc.
Nivo Slider
by Dev7studios

The Nivo Slider is world renowned as the most beautiful and easy to use jQuery slider on the market. Completely free and totally open source, there literally is no better way to make your website look totally stunning.
Features:
- 16 Deautiful Transition Effects
- Simple and Flexible Setup
- Small and Semantic
- WordPress support
- Free to Use and Abuse
- Etc.
li JQuery Slider/Image Rotator
by spotnil

li jQuery Slider/Image Rotator is carefully crafted slider and image gallery plugin, with a lot of features and easy to install and customize.
Features:
- Easy to use and modify
- 104 unique transitions
- Skinable – 12 different skins
- Lightbox and PrettyPhoto Support
- Youtube, Vimeo and QuickTime Support
- Etc.
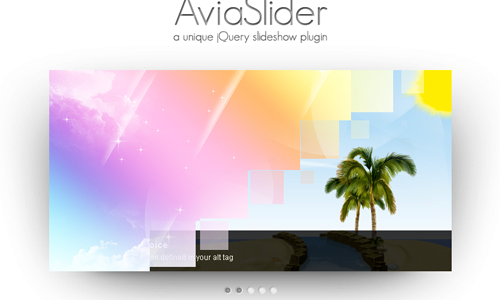
AviaSlider – jQuery Slideshow
by Kriesi

AviaSlider is a very flexible and easy to use jQuey slider and Image slideshow plugin with a set of really unique transitions, as well as some basic transitions.
Features:
- 8 unique transition effects
- Easy to use
- Wide browser Support
- Autoplay that stop on user interaction
- Valid HTML5 and CSS3 markup
- Etc.
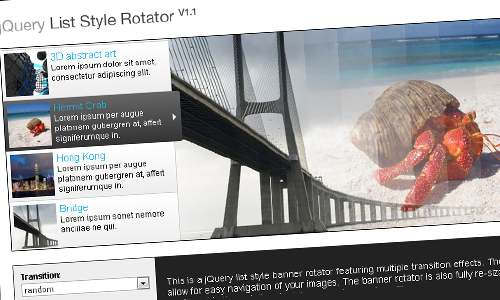
jQuery List Style Rotator
by webtako

This is a jQuery list style banner rotator featuring multiple transition effects. The scrollable list allow for easy navigation of your images.
Features:
- Multiple transitions support
- Scrollable list navigation
- Fully re-sizable and configurable
- Unlimited number of images with text description and hyperlink
- Auto play with customizable timer delay
- Etc.
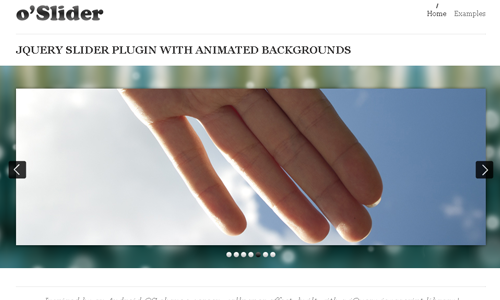
o’Slider – Slider with animated backgrounds
by odincov

The o’Slider is slider and image gallery plugin inspired by an Android OS change-screen wallpaper effect, built with a jQuery library!
Features:
- Animated backgrounds
- Auto play
- Caption/any in-line content
- Bullets list or thumbnails navigation
- Hide arrows on mouse out
- Etc.
FREE jQuery Sliders and Slideshow
Fresh Sliding Thumbnails Gallery with jQuery
by Mary Lou

Full page image gallery with a nice thumbnail area that scrolls automatically when mouse moving. The image will resizes according to the user screen.
Sideways – jQuery Fullscreen Image Gallery
by Malihu

Sideways is a simple, yet elegant fullscreen jQuery image gallery created with jQuery library and some simple CSS.
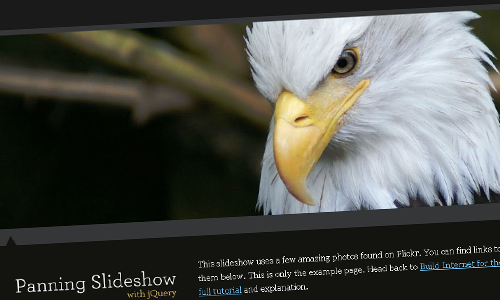
Animate Panning Slideshow with jQuery
by Zach Dunn

This is a classic jQuery slideshow, but with different kind of transition to animate between slides.
Thumbnails Navigation Gallery with jQuery
by Mary Lou

Thumbnails Navigation Gallery is an extraordinary jQuery image gallery with scrollable thumbnails that slide out from a navigation.
Fancy Transitions Image Gallery with jQuery
by Ivan Lazarevic

As the name, this jQuery image gallery has some really interesting transition effects, such as ‘wave’, ‘zipper’ and ‘curtain’ effects.
Full Page Image Gallery with jQuery
by Mary Lou

Another stunning full page jQuery image gallery with scrollable thumbnails and a scrollable full screen preview by Mary Lou.
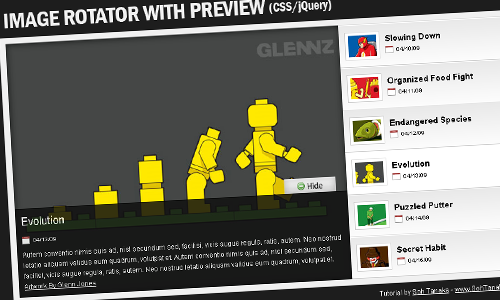
Image Rotator Tabs with jQuery and CSS
by Soh Tanaka

This image rotator is another great way to display your portfolio pieces, ecommerce product images, or even as an image gallery.
Beautiful jQuery slider with jQuery and CSS
By ravindra misal

This is beautiful jQuery sliders with image description and title.
ShineTime – Animated Shine Gallery with jQuery and CSS
by Addy Osmani

This is a jQuery image gallery with shine effect. It making your gallery look like real Polaroid photo or made of glass.
Interactive Photo Desk with jQuery and CSS3
by Mary Lou

Interactive photo desk provide some ‘realistic’ interaction possibilities for the user such as dragged and dropped, stacked and deleted.
Sliding Panel Photo Wall Gallery with jQuery
by Mary Lou

Photo Wall Gallery is a stunning jQuery wall gallery which filled whole page by thumbnails with a nice light effect when hovering. Full picture will be revealing from bottom when thumb is clicked.
Simple Slideshow using jQuery
by nitin

This is a very simple(minimalistic) image gallery using jQuery.
Mosaic Slideshow With jQuery & CSS
by Martin Angelov

This jQuery image slideshow is called mosaic gallery, because it will feature an interesting tile transition effect when changing slide.
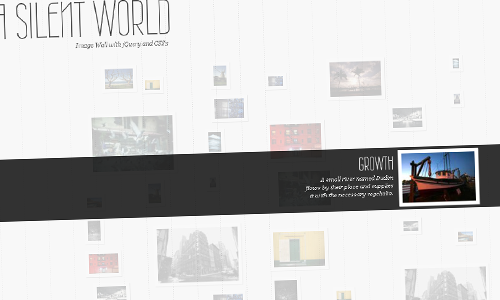
Image Wall with jQuery
by Mary Lou

Image wall is a neat image gallery with jQuery. It is using really amazing effects to show your gallery.
HTML5 Slideshow with jQuery & canvas
by Martin Angelov

As the name implies, this is a HTML5 image gallery with jQuery and canvas element.
Start/Stop Slider with jQuery
by Chris Coyier

This jQuery slider does feature a stop/start button and the animation goes a little farther than simple sliding to the left.
Flickr Photobar Gallery with jQuery and Flickr API
by Mary Lou

This is a bottom photobar gallery that uses the Flickr API. It can easily integrate into your website.
Grid Navigation Effects with jQuery
by Mary Lou

There are some neat grid navigation effects available in Grid Navigation gallery. Try it yourself!
Rotating Billboard System with jQuery and CSS
by Mary Lou

This jQuery image gallery will provided you the effect like in a rotating billboard system.
Rotating Image Slideshow with jQuery and CSS3
by Martin Angelov

You can use this beautiful jQuery image slideshow to spice up your websites and products page.
jQuery Image Scroller
by Dan Wellman

This jQuery slider shall be different with others since it will be completely autonomous and will begin scrolling once page loaded.
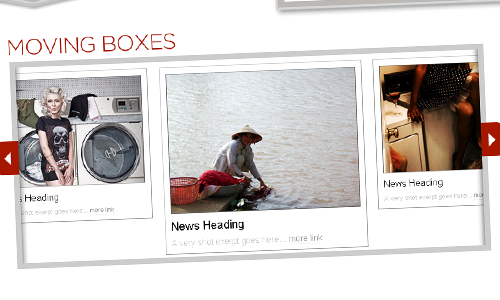
Moving Boxes Gallery with jQuery
by Chris Coyier

In this jQuery slider, there are prev/next buttons to change slides and slides will be zoomed in when selected and zoomed out when unselected.
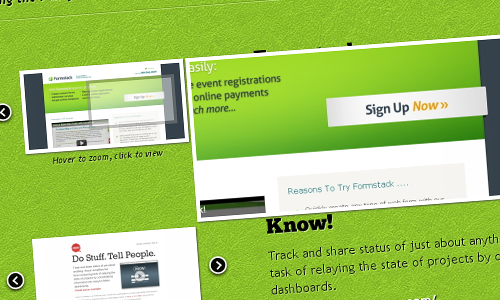
Portfolio Zoom Slider with jQuery
by Mary Lou

This jQuery slider is suitable for a portfolio or similar website. It gives user the option to view details of a portfolio item by zooming it on hover and full view by clicking.
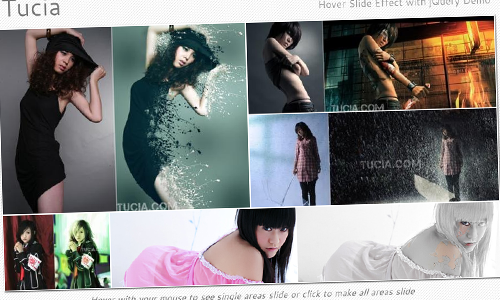
Hover Slide Effect with jQuery
by Mary Lou

This jQuery image slider contains several images that slide out when we hover over it and revealing other images randomly.
Slider Gallery with jQuery
by Mary Lou

This is a creative image gallery with a slider for the thumbnails using jQuery.
Slick and Accessible Slideshow Using jQuery
by Jacob Gube

This is pretty simple jQuery slider. Try creating one for yourself!
Apple-style Slideshow Gallery With jQuery and CSS
by Martin Angelov

Apple-style jQuery slideshow gallery is great to display your products for your website.
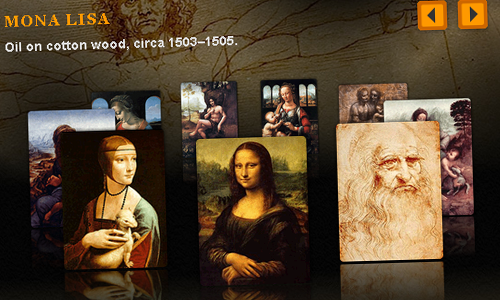
Apple-style Slider Gallery with jQuery
by Remy Sharp

Another apple-style jQuery slider gallery for you!
Cloud Carousel – 3d Carousel with jQuery
by Professor Cloud

If you like 3D Carousel effect, here’s jQuery-based carousel gallery.
Image Flow Gallery with jQuery
by ImageFlow

Image Flow Gallery is an unobtrusive and user-friendly jQuery image gallery.
Flick Photo Gallery with jQuery
by Steve Dugas

The main functionalities of this jQuery image gallery are to pull in images dynamically from Flickr photoset and to dynamically grow or shrink the gallery area.
